
View Live Prototype


The brainstorming started with deciding what the app is going to be about. After some time browsing and looking for inspiration, I’ve decided to make the mockup about a clothing brand, after some time I’ve decided it would be a good idea to make the app about sports wear focusing on sports bras, leggings and etc.
After spending way too much time looking for a name I decided to put random letters in my phone and see if it would help and after couple tries, it did. Letters I used got autocorrected into “Verna” and I liked it.
I did not have any plan of how the mockup would generally look, I decided to just start building it and see what happens and how it will turn out.
I decided that the material covered during lectures was not enough for me and decided to go on YouTube and watch some beginner tutorials on Adobe XD. I also missed some parts of the lecture since it was sometimes hard to follow up with the instructor so I decided to also briefly watch recorded lectures.


Firstly, I started working on the mood board to have a better idea of what color to use and decide on font.
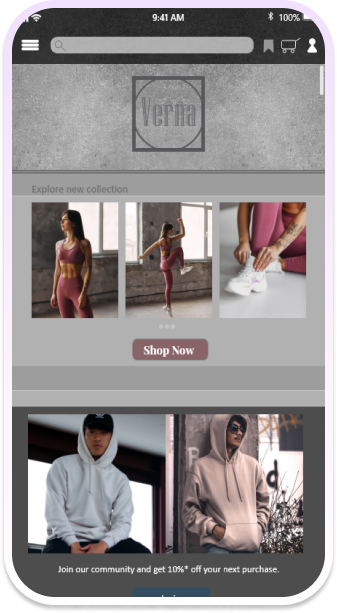
After mood board, I moved on to logo. Making it very simple.
While watching YouTube tutorials I found some inspiration for the home page banner and also while searching for name, ive came across some existing app and really liked their layout of the gallery so I decided to use similar concept.
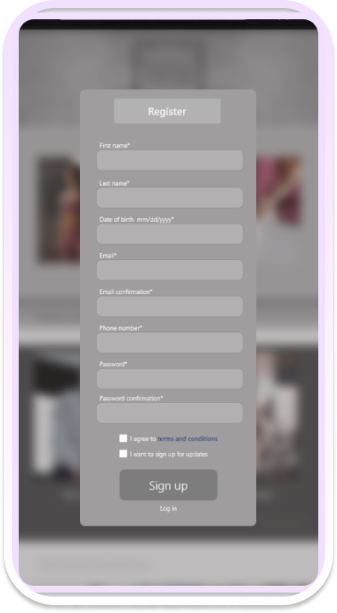
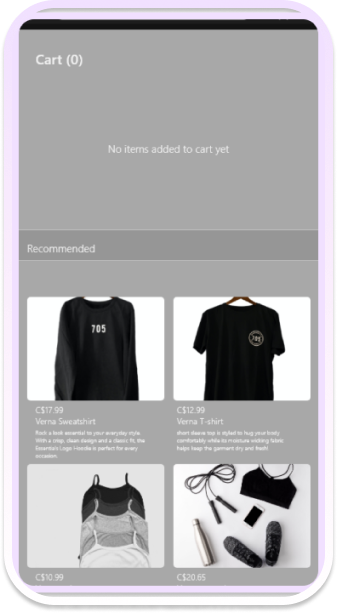
The rest of the mockup was pretty easy to make since I already had an idea of how everything supposed to look