
View Live Prototype

Click on the image! ^

The idea of making the app mockup specifically for a cake company came in my mind after browsing online looking for inspirations.
I started with mood board first to have a better general idea of how I want the app to look. The initial idea was to have an app in pastel colors (light pink, light yellow, and light blue) however I did change my mind since I wanted the app to stand out and lots of cake companies usually choose pastel colors. Regarding the typography I decided on cursive fonts right away.
Firstly, I started with watching basic YouTube tutorials for beginners and reading some articles to get to know different functions and tools and how to use them. After about a couple tutorials I already felt more comfortable using the app so, I went back to finishing wireframes and ended up switching between watching tutorials and applying new skills to the mockup right away during the entire process of building the app mockup.


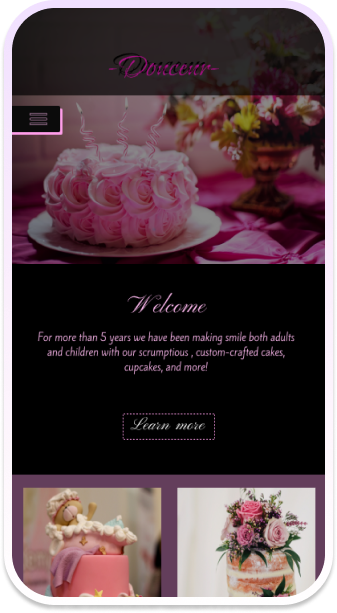
I started with plain mockup and was adding and changing details over time. First, I started working on the home page. First adding photos and general layout I have decided on earlier in wireframing and leaving content part out until the very end.
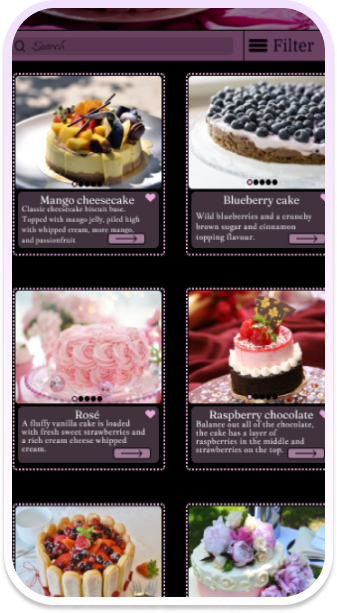
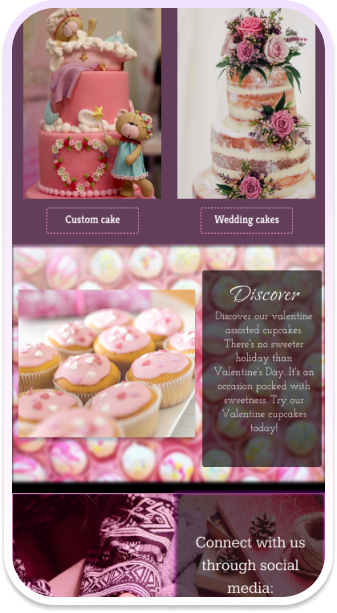
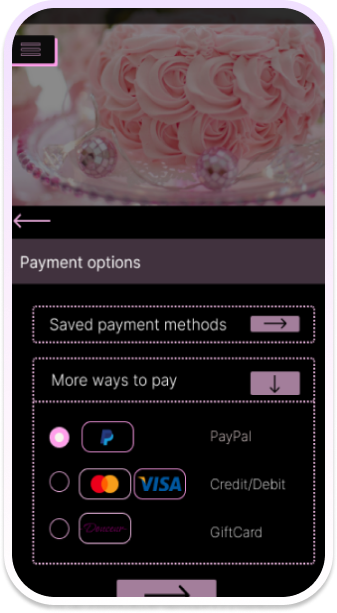
Later I proceeded on to other pages which were part of the main process in user flow, pages like browsing page, product page, checkout etc. After finishing with the layout of the main pages, I started working on extra pages which were not part of user flow such as FAQ & Help page, Profile, log in/Sign up etc.
After finishing the layout, I started writing the content down for each page. I used different websites as examples such as cake recipes for cake content and descriptions, and different coffee shops and cake shop websites for reference.