
View Live Prototype


This was my first project I did outside of BCIT. Originally the idea was to create a perfume brand website but the aesthetic was completely different. Eventually, I figured I would switch the aesthetic due to time being quite limited. It all started with just looking for inspiration across existing popular brands and their websites such as YSL, Burberry, Carolina Herrera etc.
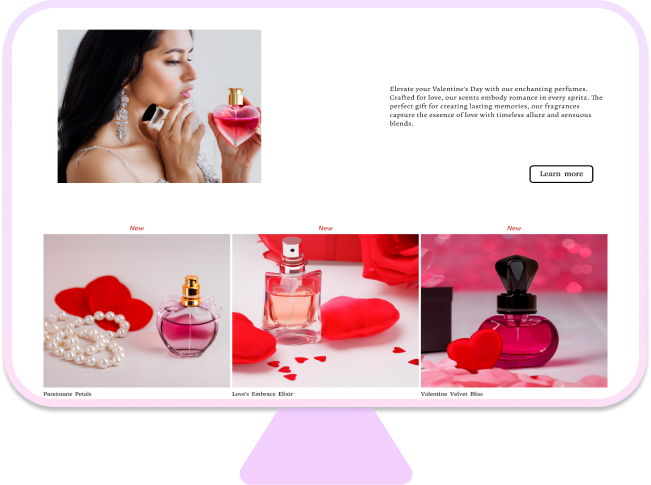
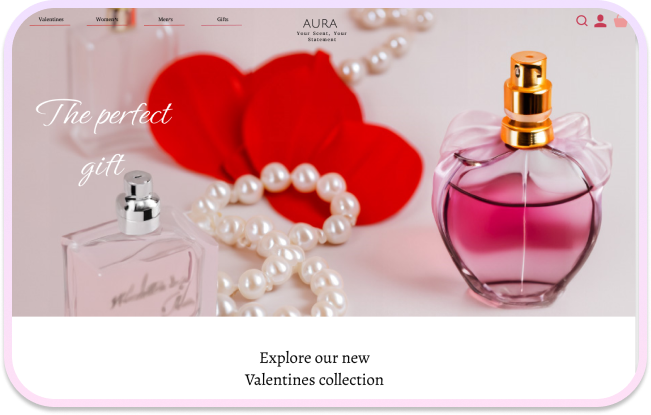
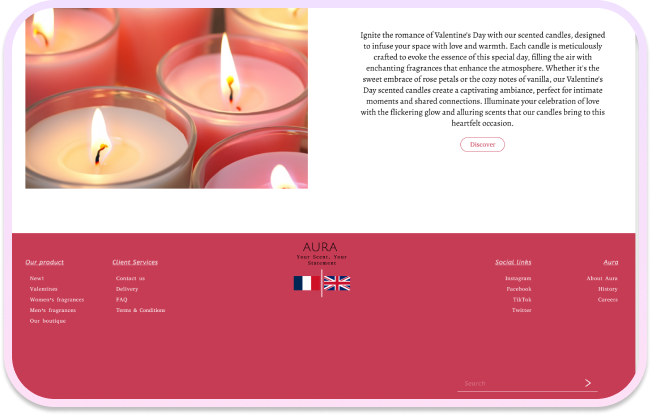
As I was going through those websites, I noticed consistency all of those websites had, they all had a lot of empty space, barely any text, and lots of media, so I decided to go with the same idea.
The biggest challenge was time. Since this project was not particularly part of the BCIT program, I didn't have an exact deadline however I didn't have much time either with lots of other projects and assignments, so I had to sacrifice some insignificant parts of the project such as content and images.
All images and content were AI-generated, however, regarding images I’m quite happy with how it turned out and it saved me lots of time while keeping the same aesthetic and same colors.


As I have already mentioned, images were AI-generated due to stock images being extremely limited and creating each image myself would, of course, give me the best outcome in terms of design but it will also be very time-consuming.
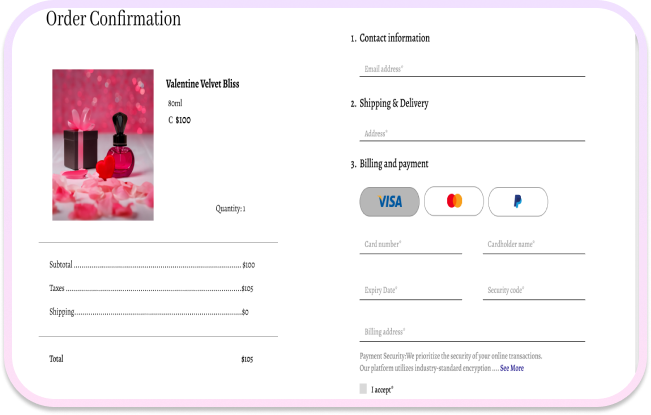
I started with just making simple steps and briefly putting stuff around creating low-fi wireframes and just playing with content until I like the positioning. Besides wireframes, I also created a simple sitemap with a function to purchase perfume from the new Valentine's collection.
After low-fi wireframes were done, I simply started filling in the information and adding all the content and colors in. Besides just following the sitemap, I also made several extra pages just for fun.